Descargamos la imagen de Docker hub
Vamos a descargar e instalar la imagen nginx alpine de Docker hub, la cual nos provee de un servidor nginx en un s.o ultraliviano alpine basado en linux.
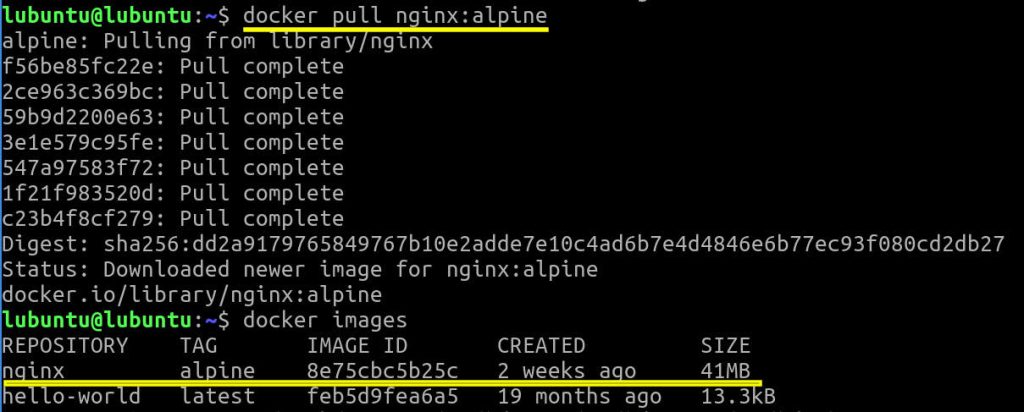
docker pull nginx:alpineObservamos como al teclear docker images ya se muestra la imagen recién creada,

Creamos los directorios en local que enlazan con el contendor nginx
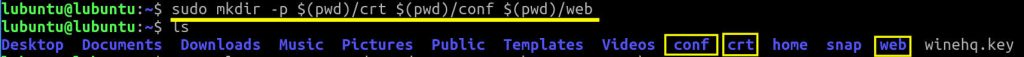
A continuación, y para mayor comodidad vamos a crear los directorios más importantes que serán utilizados por contenedor. Esto significa que jamás tendremos que modificar nada en el contenedor, y las modificaciones que hagamos en estos directorios en local (host), son las que el contenedor tomará. Lo hacemos con el siguiente código:
mkdir -p $(pwd)/crt $(pwd)/conf $(pwd)/web$(pwd) es una variable que indica el directorio home de trabajo. Es de la forma /home/mi-usuario. De este modo al teclear $(pwd)/crt –> Creará el siguiente directorio –> /home/mi-usuario/crt

Creamos certificado publico y privado autofirmado
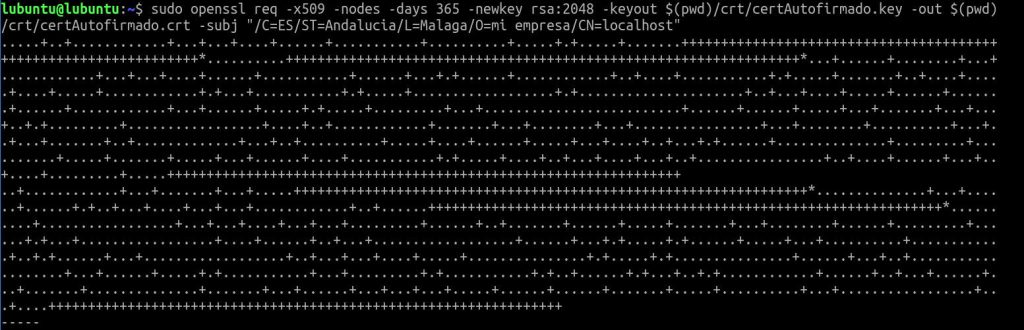
Creamos un par de claves pública y privada nombrandolas certAutofirmado.key y certAutofirmado.crt, las cuales las alojamos en el directorio local $(pwd)/crt ó lo que es lo mismo en /home/mi-usuario/crt
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout $(pwd)/crt/certAutofirmado.key -out $(pwd)/crt/certAutofirmado.crt -subj "/C=ES/ST=Andalucia/L=Malaga/O=mi empresa/CN=localhost"
Crear y ejecutar el contenedor de Nginx con los directorios y el certificado creados anteriormente
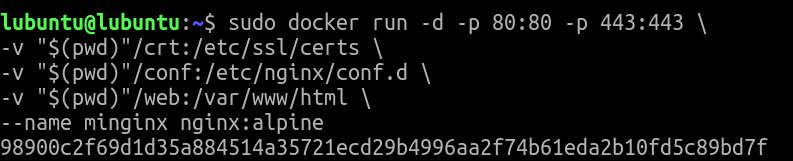
A continuación vamos a ejecutar el contenedor de manera que enlace los directorios previamente creados en local con los directorios del contenedor correspondientes a,
/etc/ssl/certs –> Para los certificados
/etc/nginx/conf.d –> Para el archivo de configuración de nginx web server
/var/www/html –> Para el alojamiento de la página web
Describo brevemente los parámetros usados,
-d –> para arrancar el contenedor en segundo plano
-p –> para asignar puertos
-v –> para crear los directorios locales que enlazaran con los del contenedor en la ruta especificada
–name –> para nombrar el contenedor para mayor comodidad cuando lo tengamos que usar en el futuro
docker run -d -p 80:80 -p 443:443 \
-v "$(pwd)"/crt:/etc/ssl/certs \
-v "$(pwd)"/conf:/etc/nginx/conf.d \
-v "$(pwd)"/web:/var/www/html \
--name minginx nginx:alpine
Crear un archivo «default.conf» en el directorio «conf» local que definirá la configuración del servidor Nginx
Creamos el archivo default.conf en el directorio local, con los siguientes parámetros,
server {
listen 80;
listen [::]:80;
listen 443 ssl;
listen [::]:443 ssl;
ssl_certificate /etc/ssl/certs/certAutofirmado.crt;
ssl_certificate_key /etc/ssl/certs/certAutofirmado.key;
server_name localhost;
root /var/www/html;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}
En este archivo, especificamos que el servidor escuchará los puertos 80 y 443, se incluyen los certificados SSL para usar nuestro certificado autofirmado creado anteriormente, definimos el nombre del servidor como «localhost», especificamos la raíz del servidor además de la página de inicio, y configuramos la ubicación del archivo para las solicitudes de URL
Verificar que todo está configurado correctamente
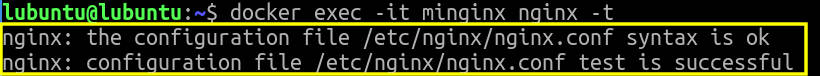
Por último para verificar que todo ha ido bien, ejecutamos el contenedor de manera interactiva a través del siguiente comando,
docker exec -it minginx nginx -tDonde,
exec –> sirve para acceder al contenedor una vez que este está ya arrancado. Con el podremos añadir cualquier acción que queramos, como por ejemplo listar un directorio que sería de este modo,
docker exec -it <nombre-del-contenedor> ls -l
y nos listará el archivo raiz del contenedor
it –> lo ejecuta de manera interactiva
minginx –> el nombre que le di al contenedor
nginx -t –> nos indica si la sintaxis de la configuración de nginx está correcta.
Una vez ejecutado, observamos que todo está ok.